Mobile Game UI/UX
UI Buttons
The goal behind this assignment was to demonstrate applied knowledge and understanding of the PhotoShop FX menu and its applications by creating a button in each given color. Each button was to have a different look and feel from the others.

Illustrated Title Font
This assignment was to sketch and concept a title font. We were to create an illustrated title font for a candy-themed game with the name of Candy Racer. We were to also illustrate a background that encompassed the theme of the game. The focus was on the font but we were to also finish the background.

Connect-Three Game
This assignment was to create a connect-three game with the theme of "mini monsters" and with a grid of six by eight rows. The design was to include a score bar, settings button, coin counter and pause button.

Sidescroller HUD
The theme for this game was open but needed to include the following assets: play score in upper left, player health bar in upper left, player level achieved in upper left, pause button in upper right, D-PAD with 4-directional arrows, attack button with icon, jump button with icon. We were allowed to use a background screen from an existing game with no HUD already present.

Illustrated Level Map
The assignment was to create an illustrated level map screen that follows a pirate treasure map theme. The purpose was to demonstrate applied understanding of how to lay out a level map screen with all appropriate elements, in PhotoShop.

Player Stats and Upgrades Screen
We were assigned to create a basketball player's stats and upgrades screen for a real player. The design was required to have an image of the player in the upper portion of the screen, stats and upgrades in the lower portion of the screen, a player bio, physical stats, upgradeable items with percentage totals, home and play buttons, player's score totals, player's XP totals.
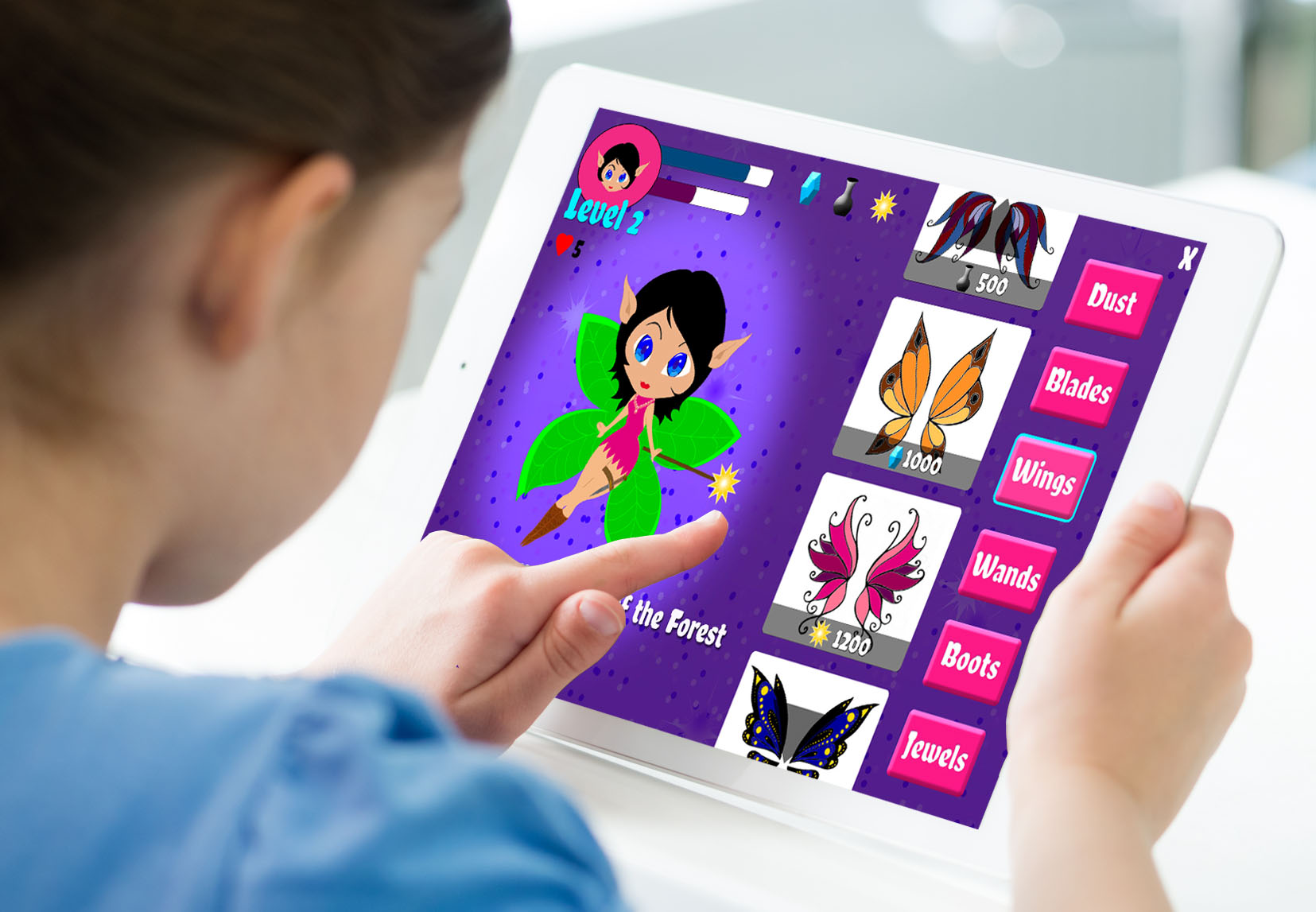
Fantasy Game Store Screen
This assignment was to create a mobile game store screen with a warm palette for a fantasy-based game. The purpose was to demonstrate applied understanding of how to create all the elements necessary for a basic mobile UI store screen.

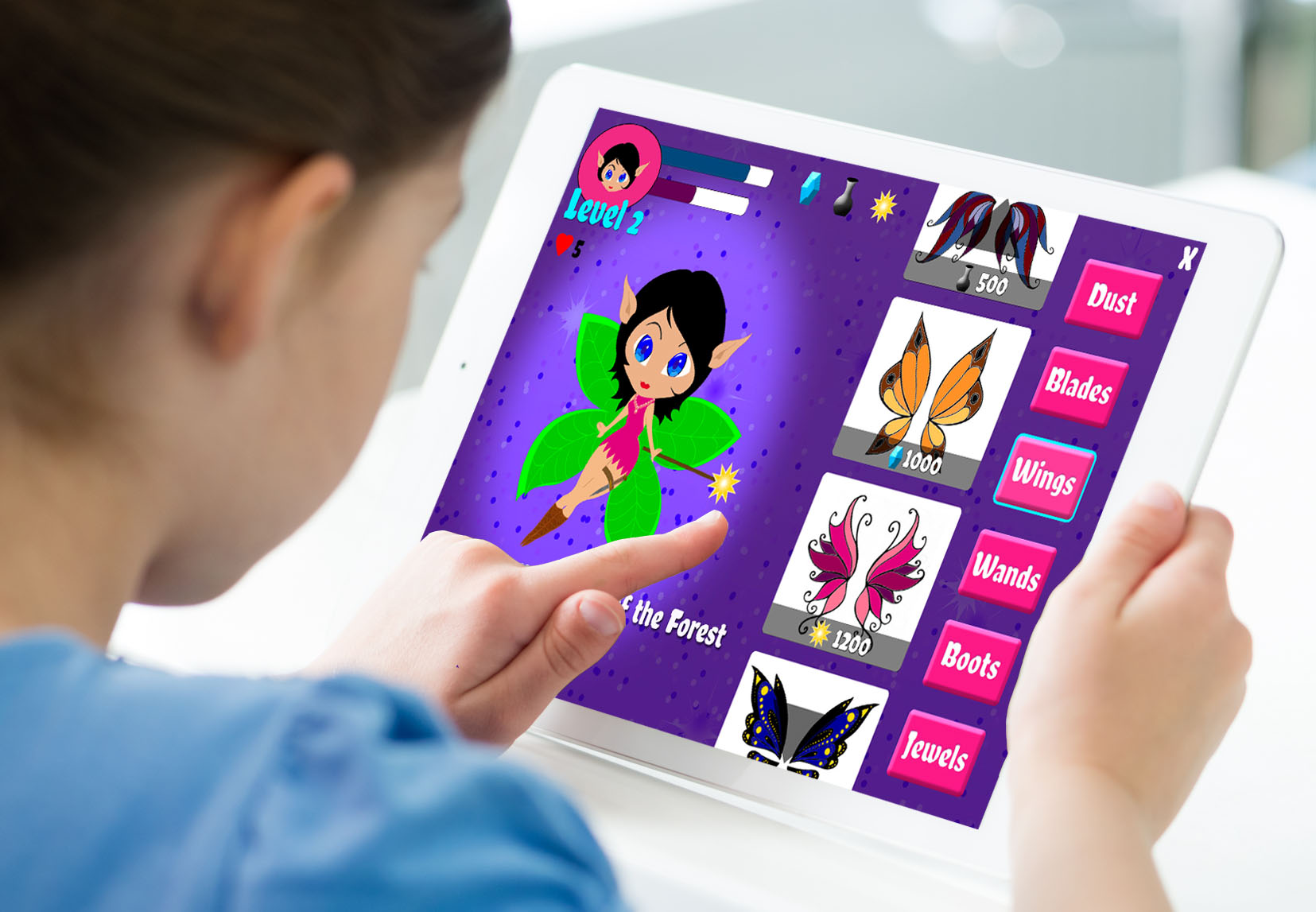
Character Upgrades and Items Screen
For this assignment we were to create a Character Upgrade and Items Collection screen with the theme of "Warrior" or "Soldier". The goal of doing so was to demonstrate applied understanding of how to create a dynamic item collection screen for a mobile game.

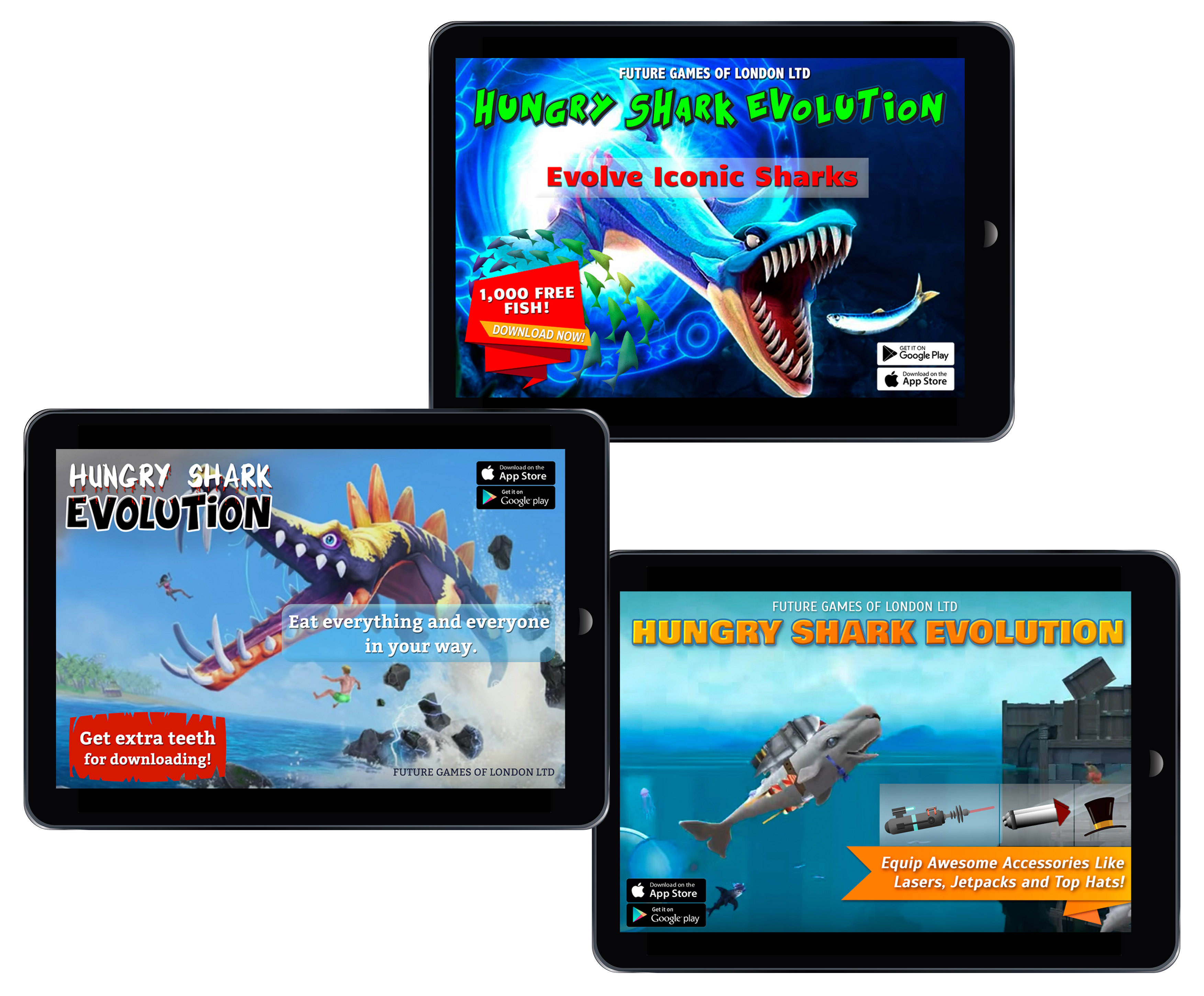
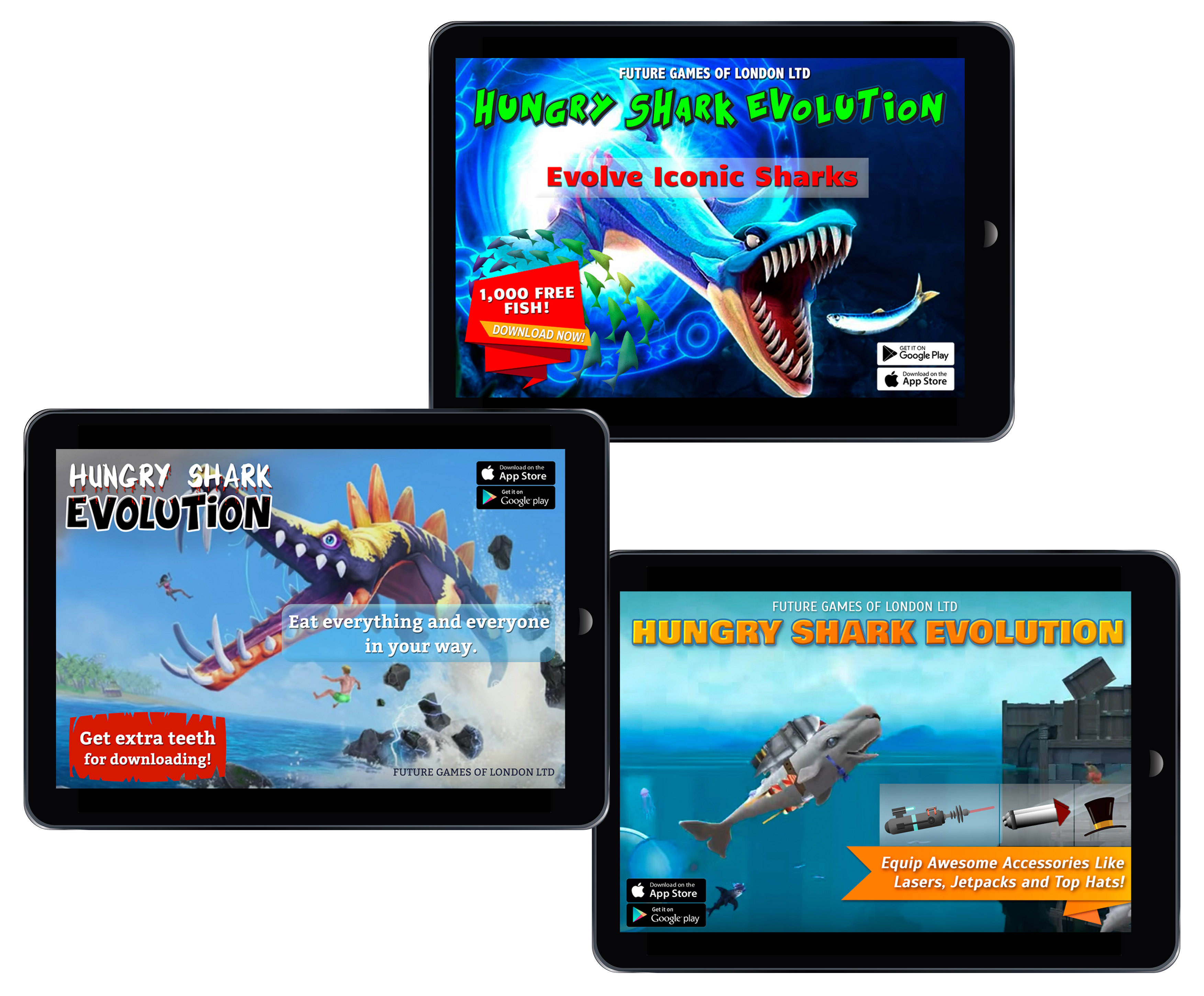
Splash Screens for Existing Games
We were to create three splash screens for mobile games. We were to use screenshots from existing mobile games and create splash screens that would be used to entice new players to try out the games and to create assets in the style of the games. Requirements included: game title, "Available in the App Store" logo, distinct banners for each different screen to entice new users, promote your game with an offer, banner and fonts should feel cohesive to the existing game style, one screen should feature an item that you created.

Player vs. Player Splash Screen
The assignment was to create a player vs. player character select splash screen for a head-to-head racing game. The purpose was to demonstrate applied understanding of the principles for creating player vs. player splash screens with skills learned thus far in class.

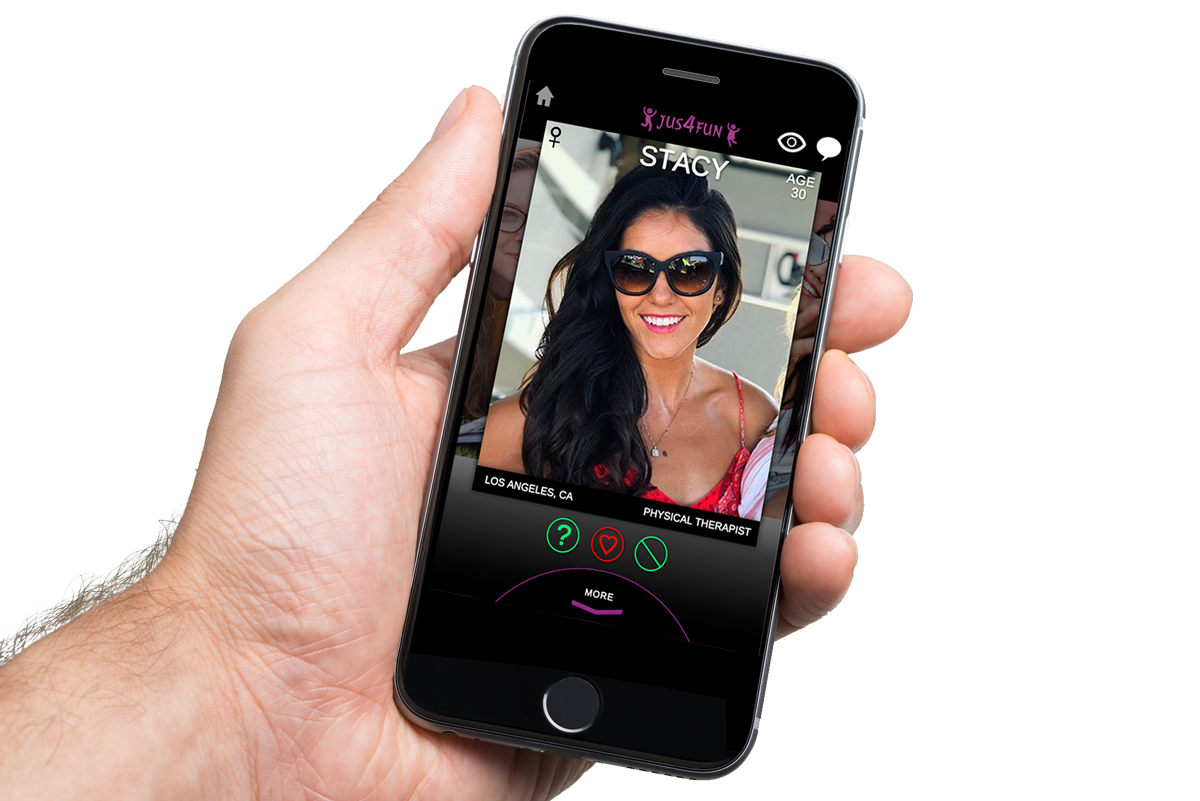
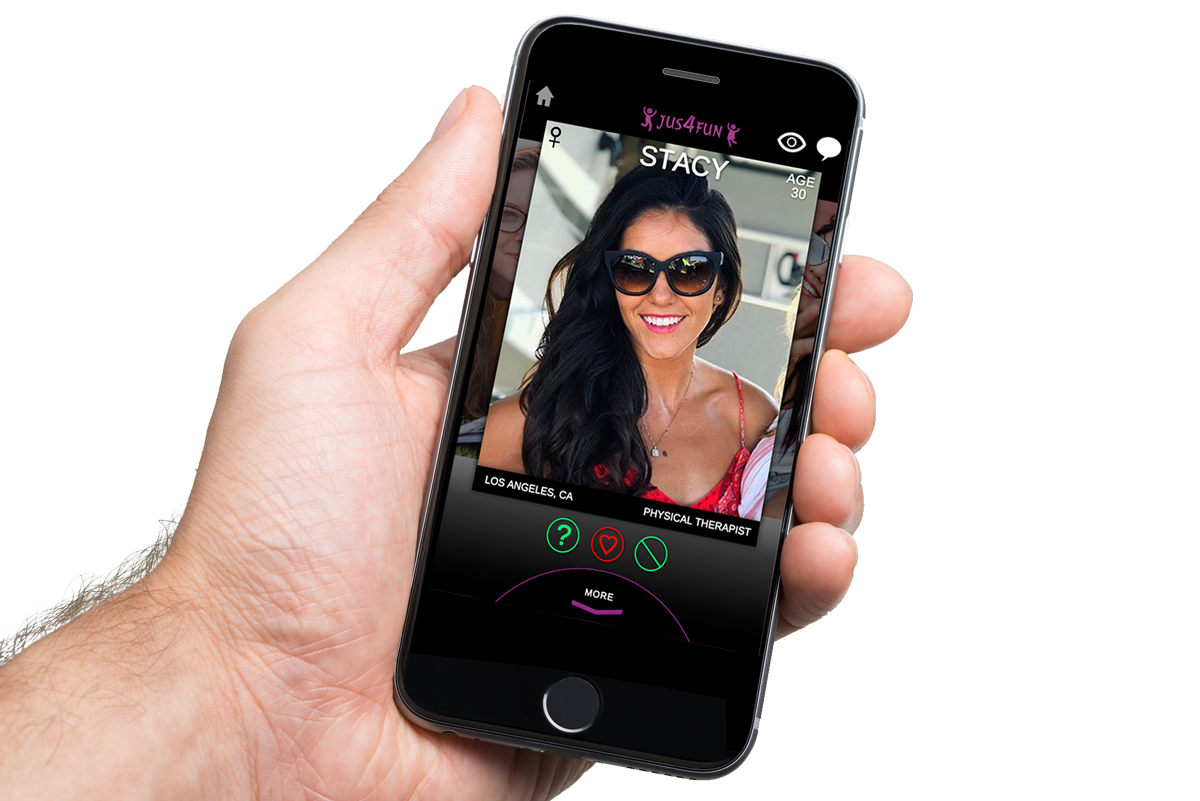
Dating App Screen
This assignment was to create an app screen for a mobile dating app with a dating profile page. The purpose was to create UI for a dating site app.